Ford Pony Semi-Autonomous E-Bike Interaction Design
Team project in Interaction Design Fundamentals course at Carnegie Mellon University, 2024. Work presented emphasizes my contributions to the project.

Our assignment was to design interactions and controls for a semi-autonomous electric bicycle for the Ford Motor Company. (Ford was used as an archetype and was not actually involved with the project.)
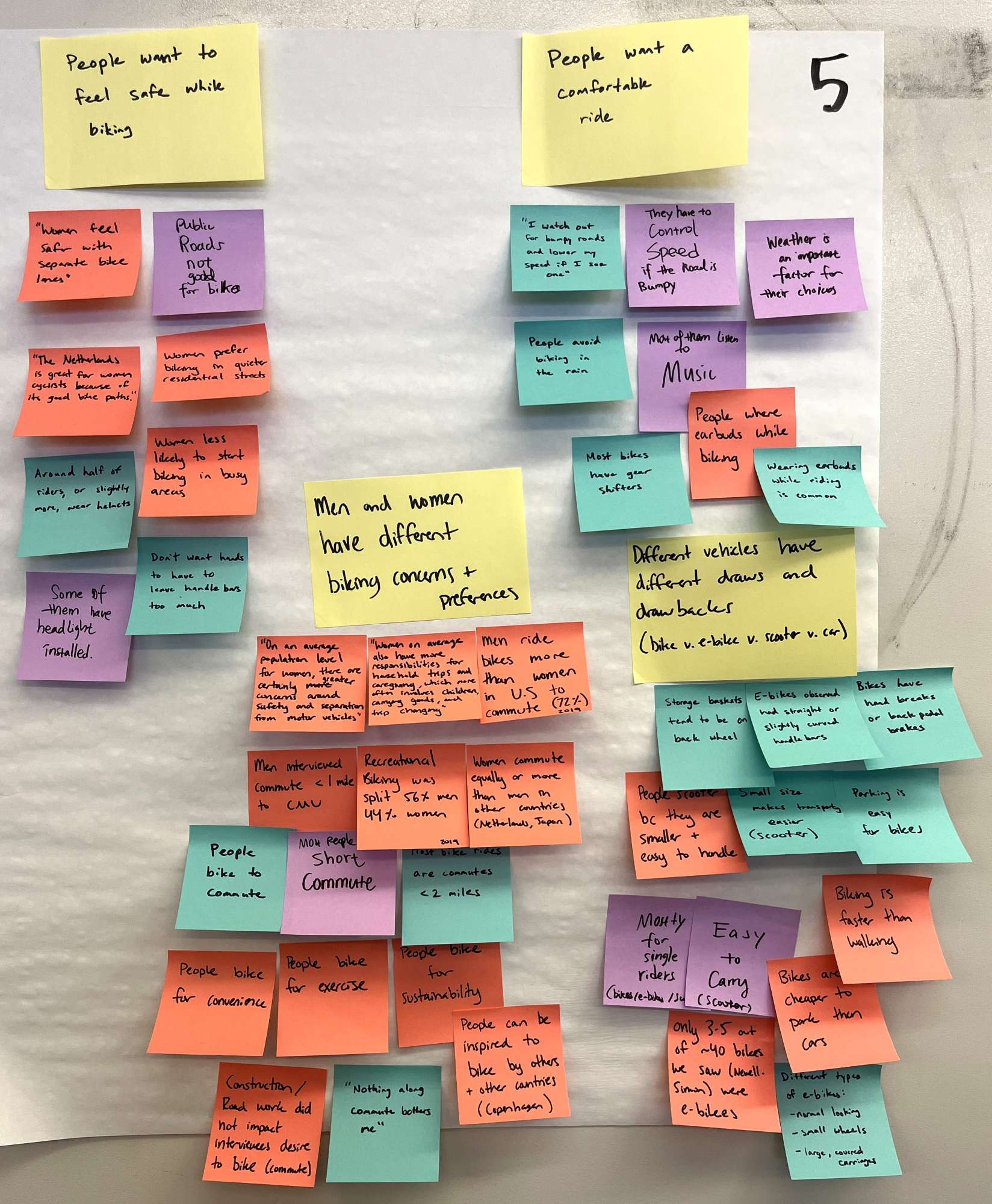
My team began by performing guerilla research to learn what potential users' commutes and bike-riding habits. From this research, we gleaned the following insights that informed the direction of our project:
- People want to feel safe while biking.
- People want a comfortable ride.
- Men and women have different biking concerns and preferences.
Based on these insights, my team initially decided to build a customizable, safety-focused bike that would appeal to new riders.
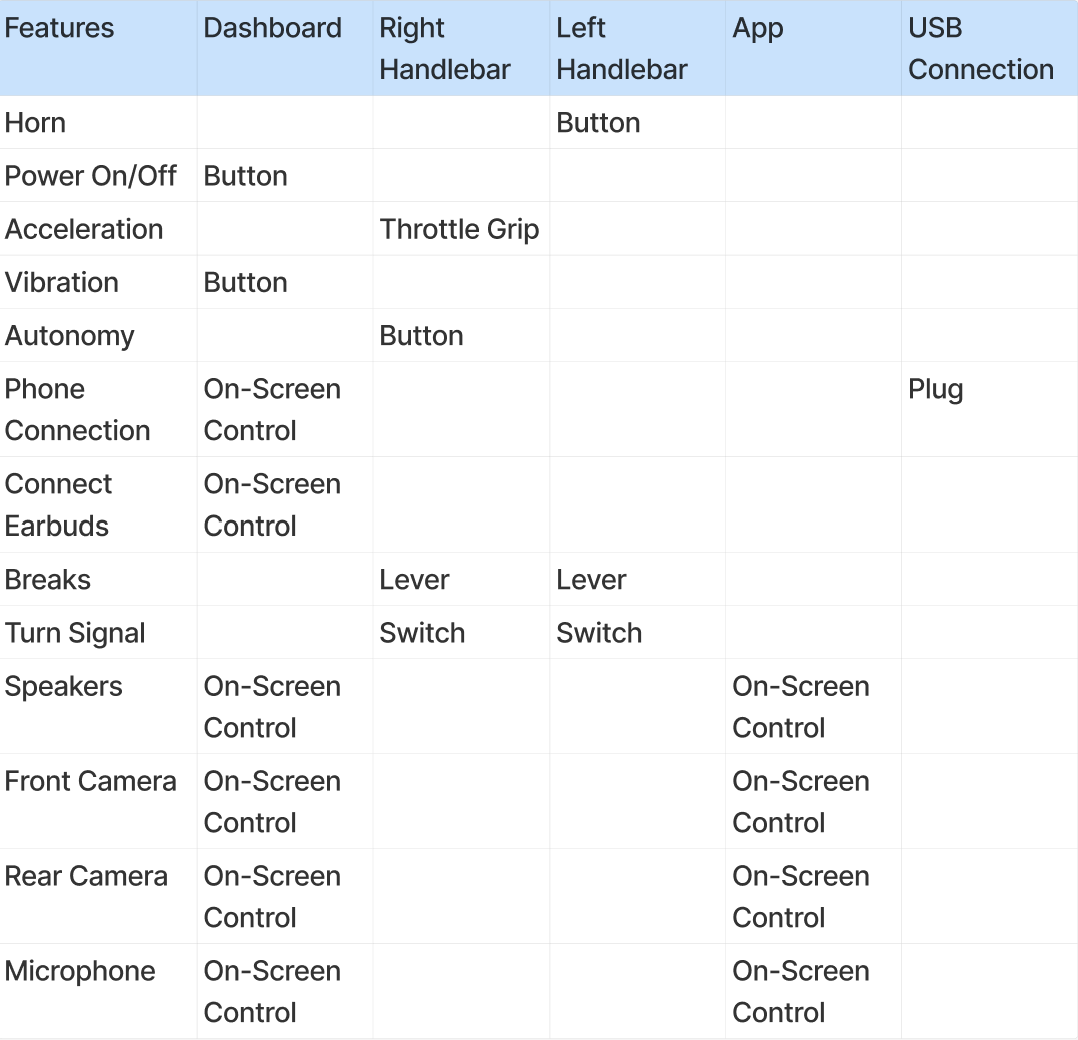
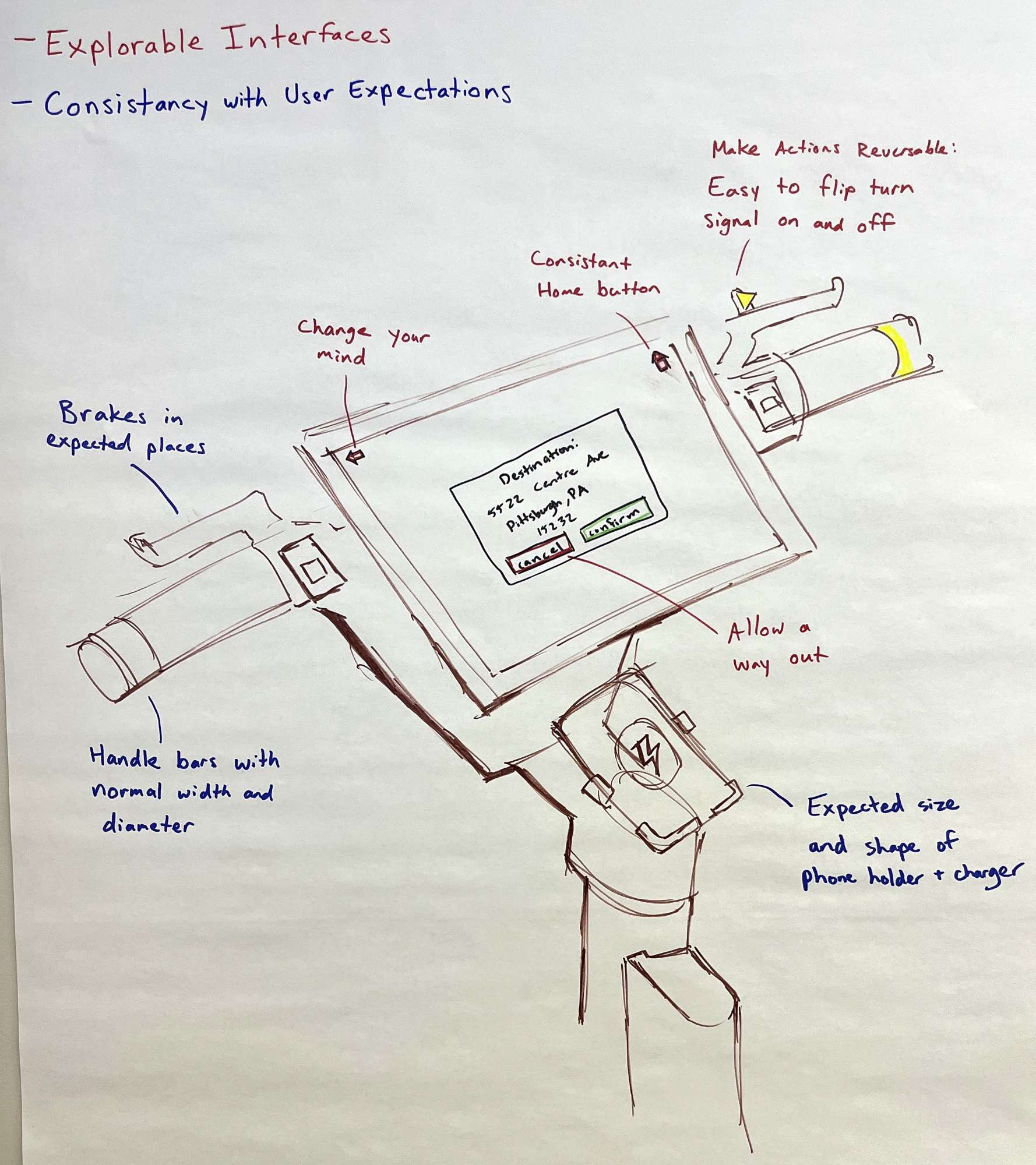
We used functional cartography to determine placement of controls. The goal was to locate commonly used controls within finger-reach so hands do not have to leave the handlebars. We then applied the First Principles of Interaction Design applied to an e-bike to determine positions, sizes, and shapes of each component.
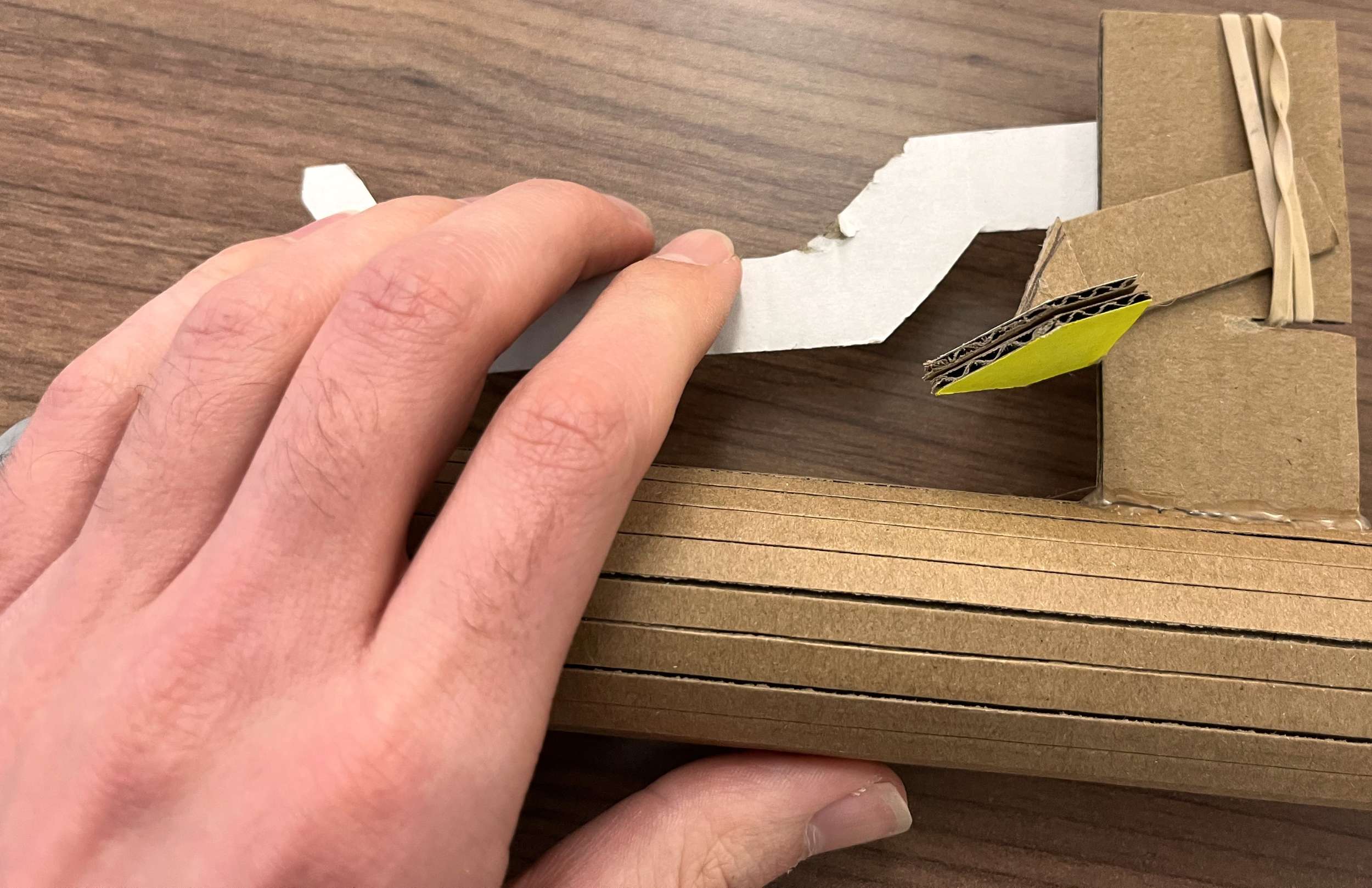
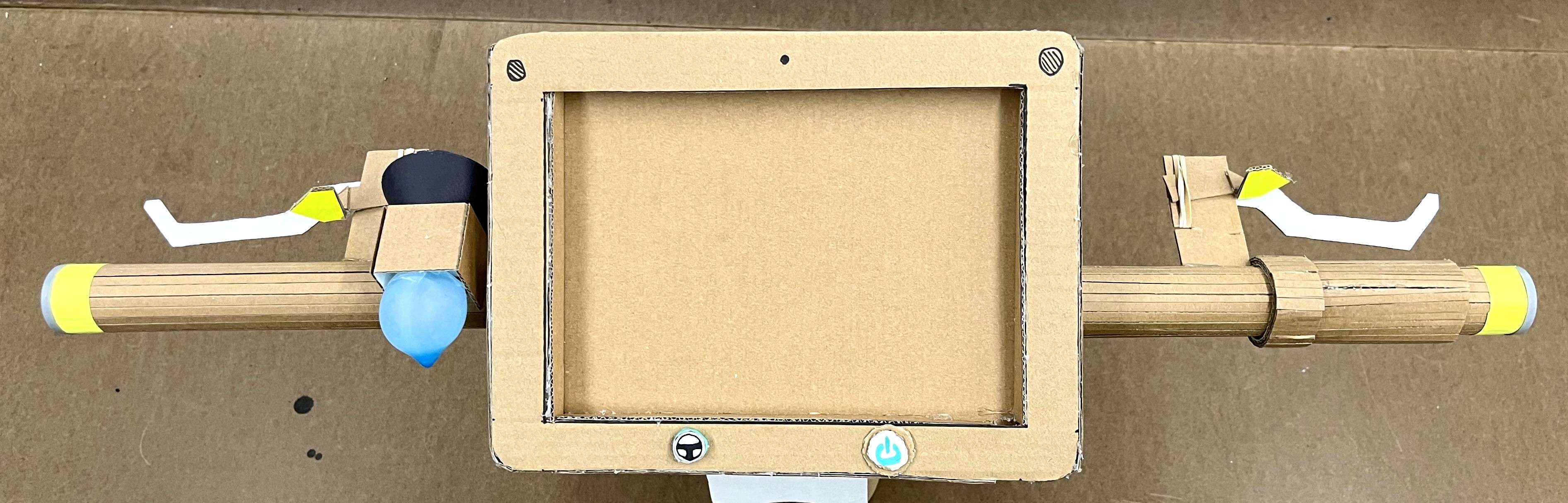
To test handlebar ergonomics, screen angles, and reachability, we built low-fidelity prototypes using cardboard.
Once we were satisfied with each individual component, we attached them to create our first e-bike prototype of e-bike. This prototype, designed with a safety focus, has a throttle, brakes, turn signals, and a horn all within a short reach. Some controls, such as turning on autonomous driving mode, were relocated beneath the dashboard, away from the handlebars, to avoid accidental triggering.

Feedback on our first prototype suggested safety was an expectation and would not entice new riders. On top of that, we wanted our project to better leverage the possibilities offered by autonomous driving. Inspired by the popularity of immersive exercise equipment and driving simulators, we pivoted to designing a simulator e-bike, made viable by autonomous driving and an assumed market where semi-autonomous e-bikes are common and trusted. Our idea was to have visuals and haptics that made a rider feel like they were riding another vehicle; however, we only designed the visual component.
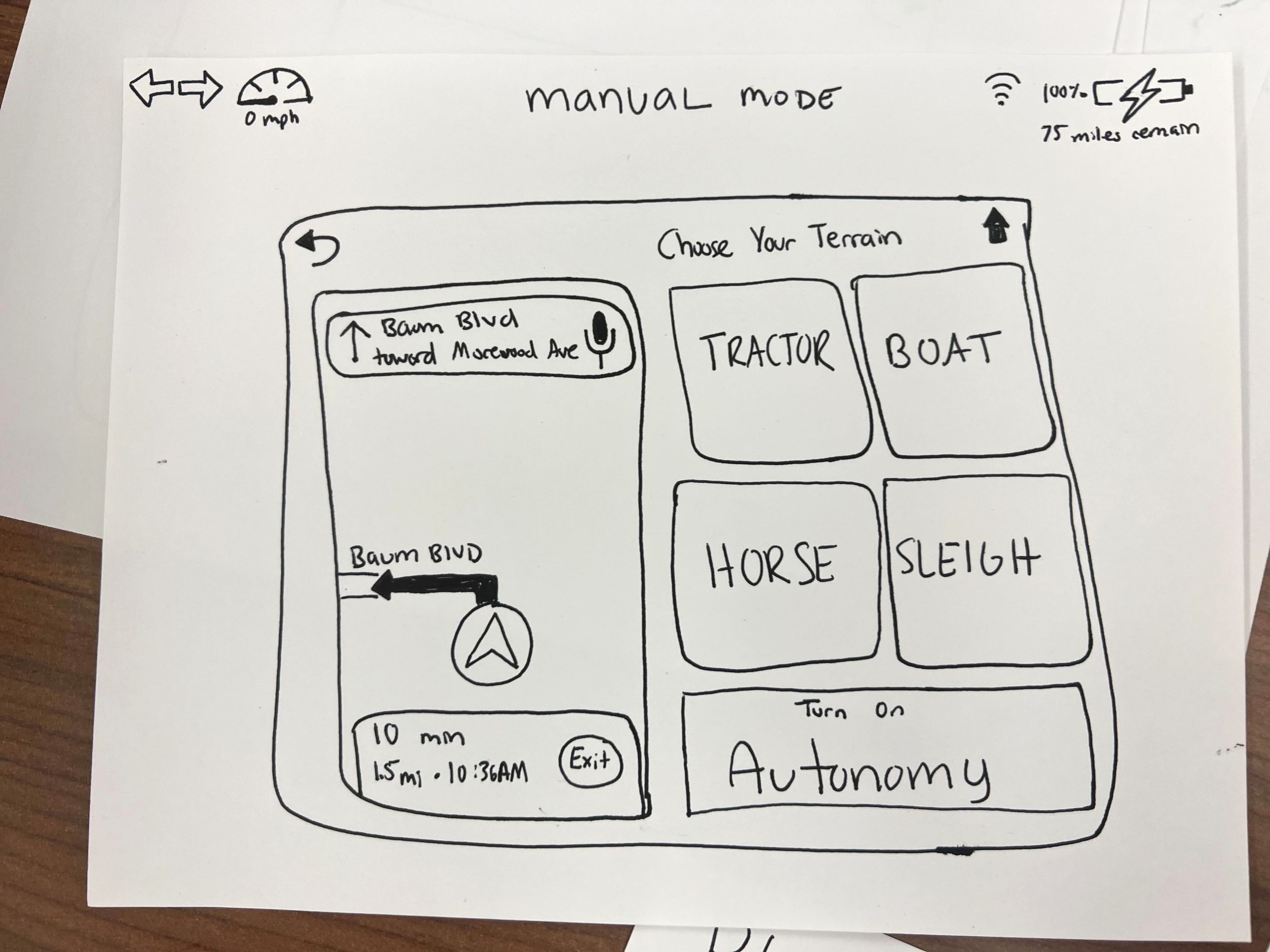
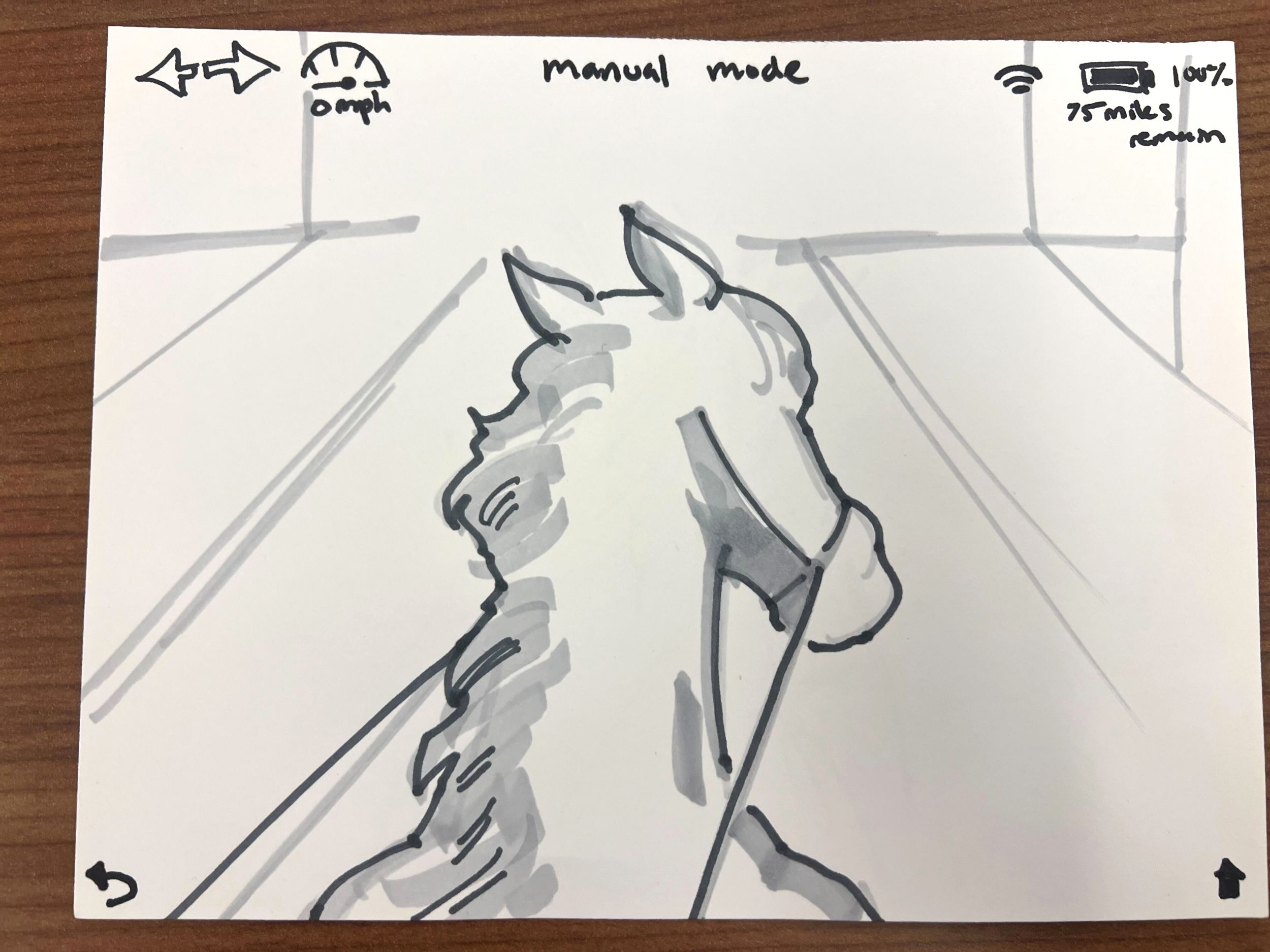
We began work on our digital interface which would create the simulated experience. A teammate sketched first drafts of each page in our UI.
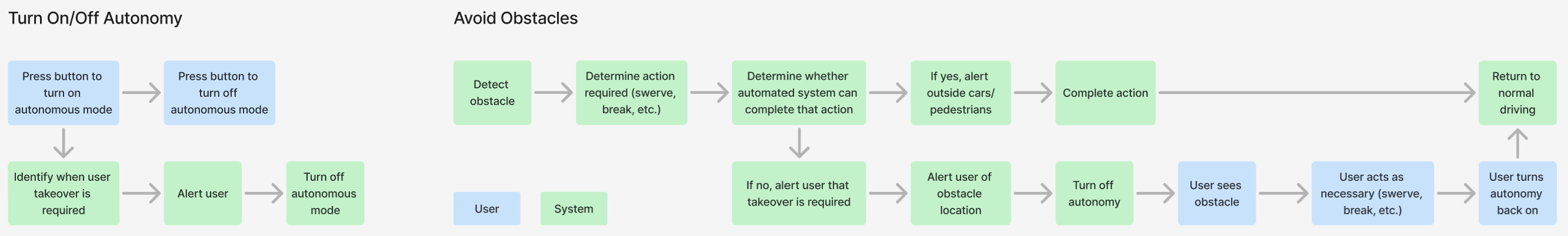
Our design relied heavily on the semi-autonomous nature of the bike. While the bike safely drives itself, a rider can be immersed in an alternate environment and not have to pay attention to their surroundings. However, this meant that simulated riding needed to be clearly delineated, and scenarios where human takeover would be necessary needed careful consideration. We used task analyses to diagram situations related to autonomous driving.


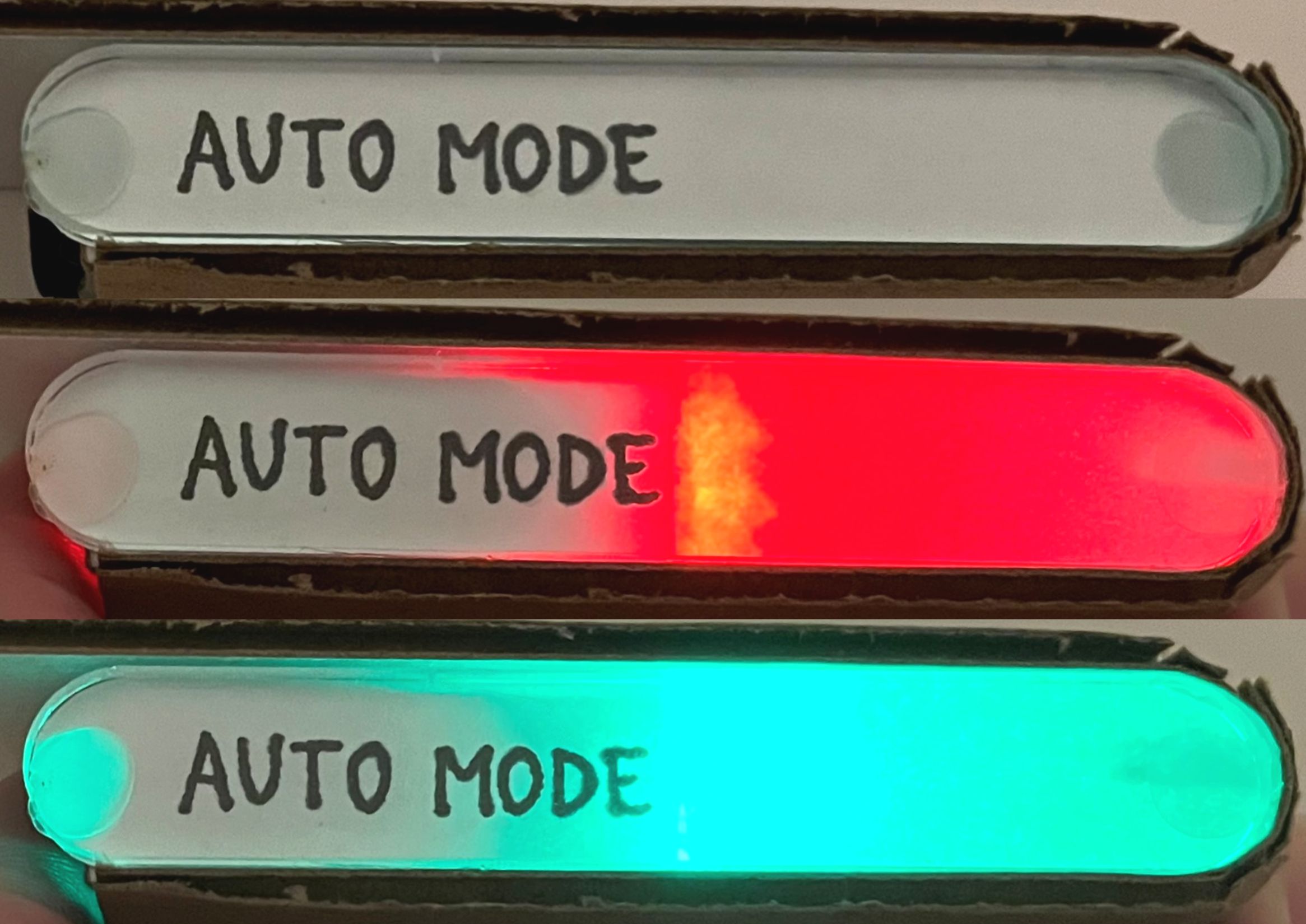
We decided that a physical button to toggle automatic driving mode would offer several benefits over an on-screen control. First, it would clearly indicate its state at all times. Second, it would be easy to find both visually and tactilely. Third, because it would be easy to find, it would also be easy to turn off quickly if needed. I constructed and soldered the button using a common anode LED, a switch, button cell batteries, and acrylic. A red right indicates that auto mode is off, a green light indicates that it is on, and no light indicates that auto mode is unavailable.
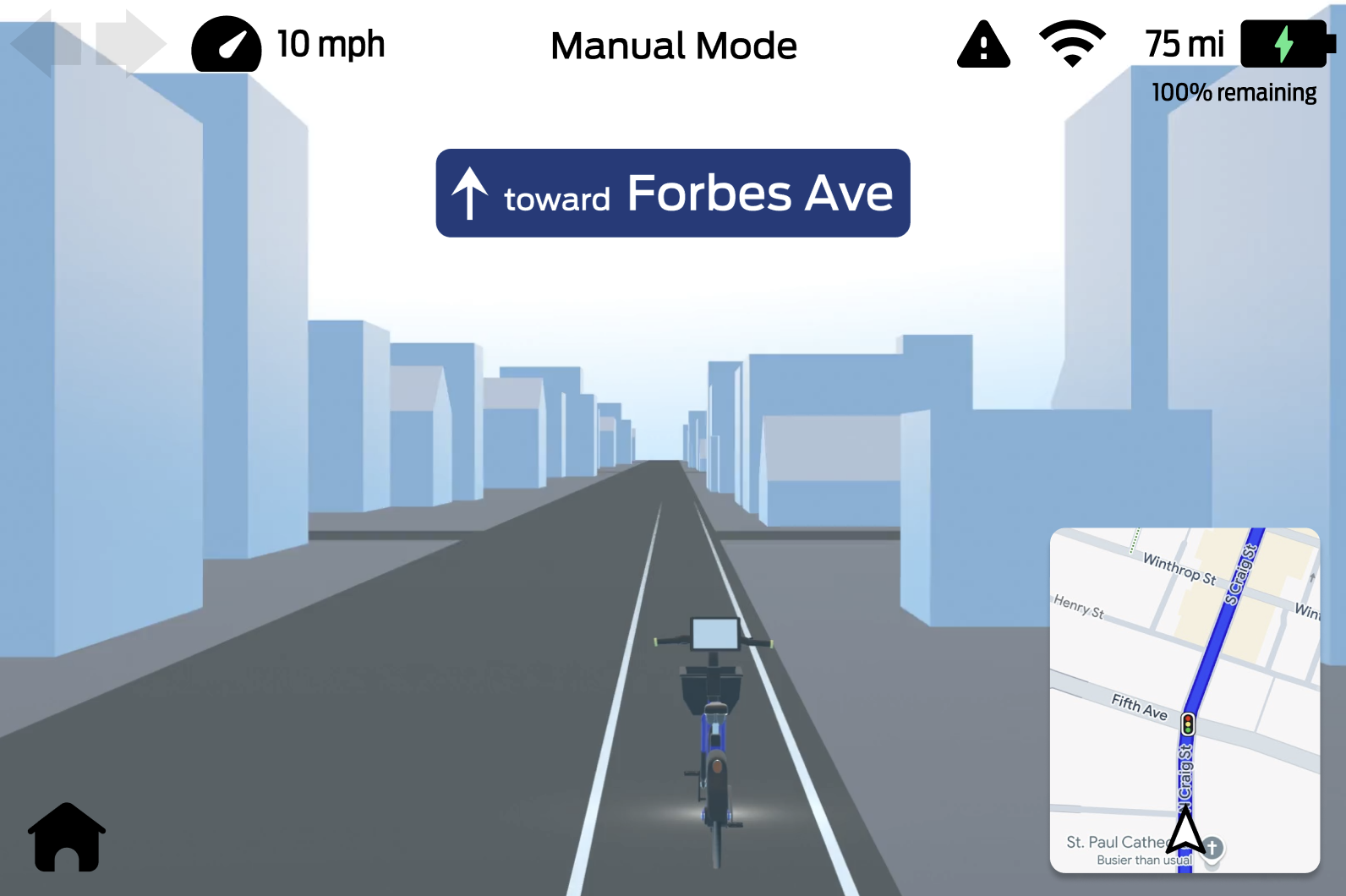
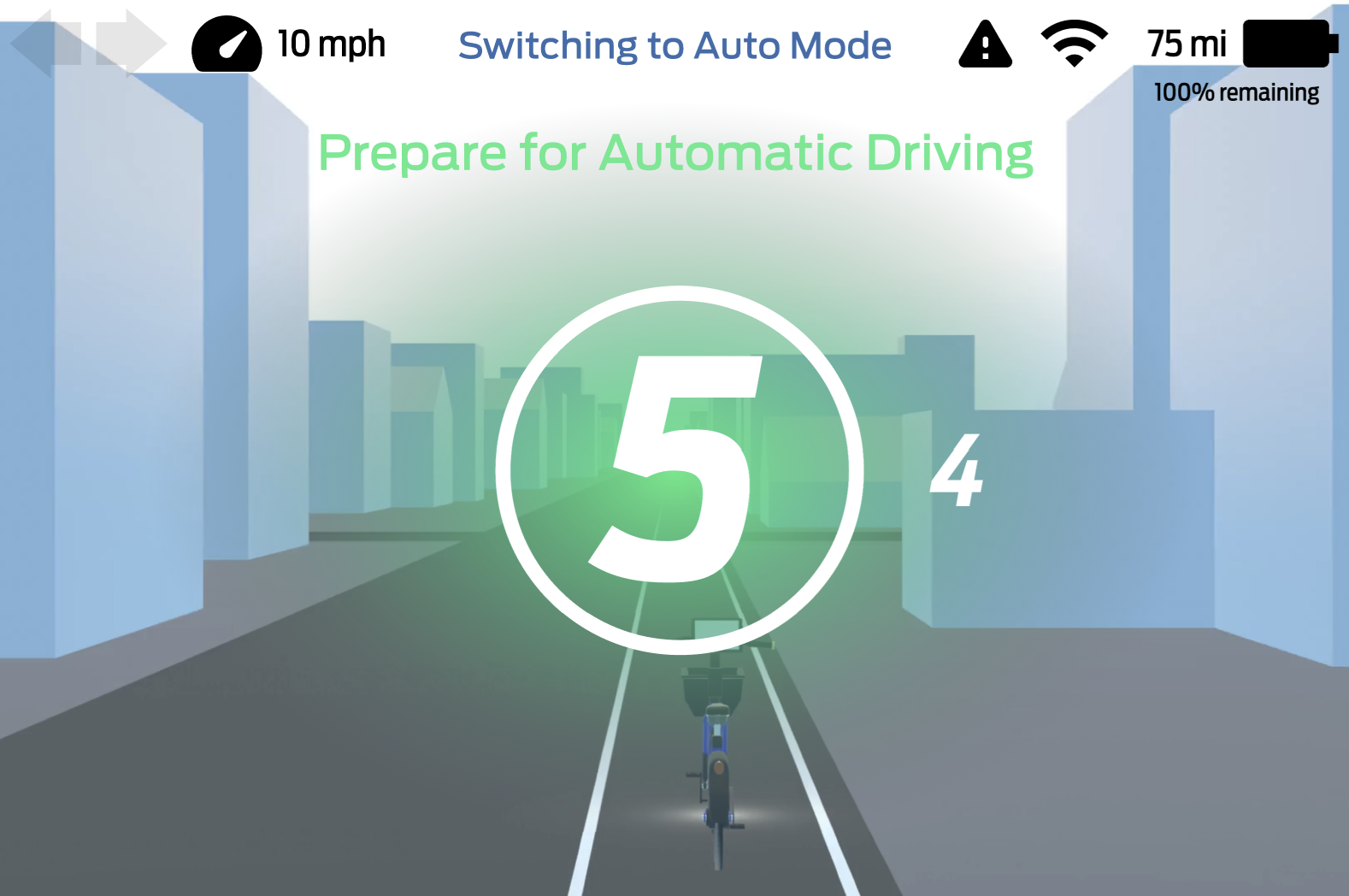
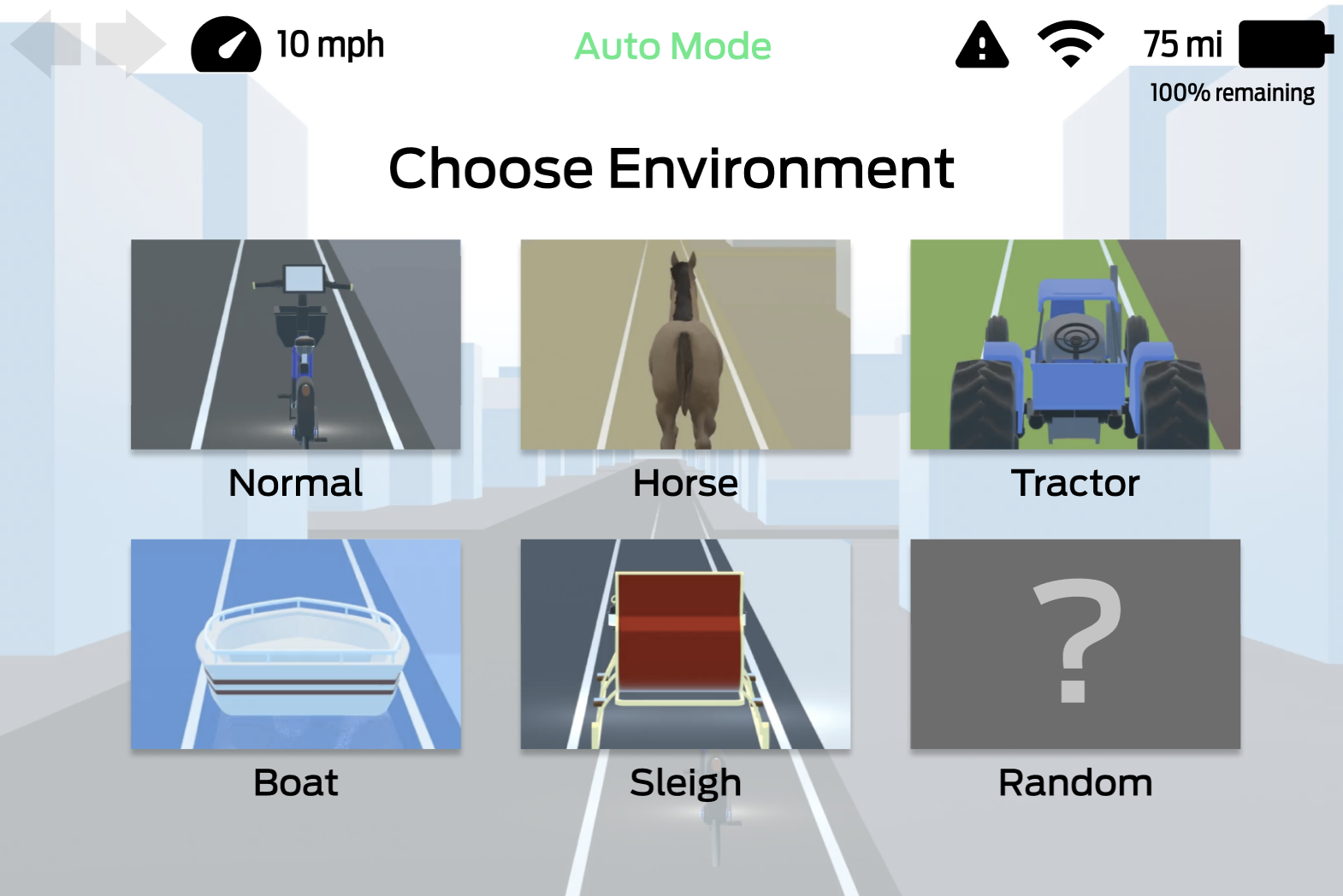
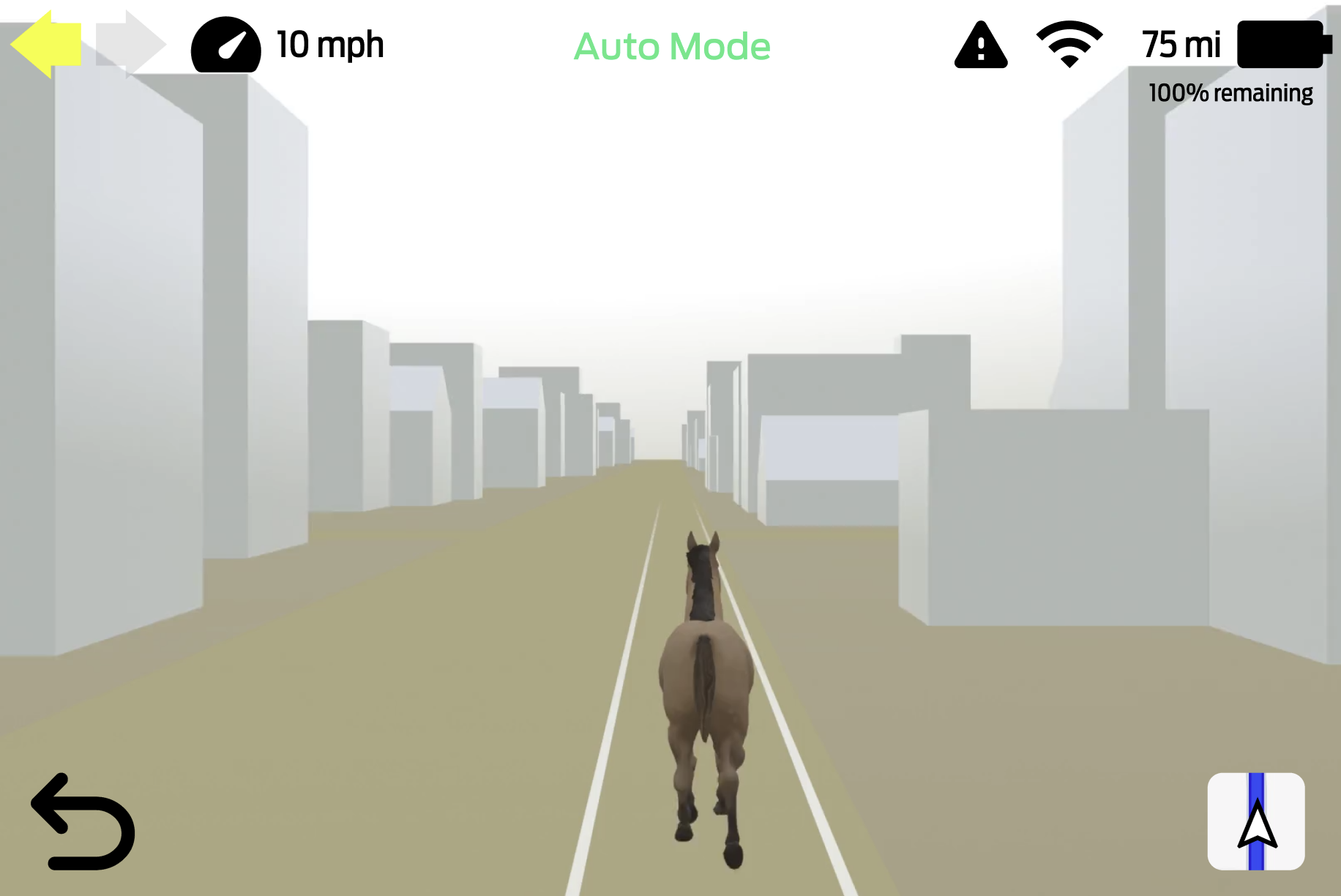
I designed our final digital interface using Figma. Ford’s Antenna font and color palette is incorporated throughout, and simulated environments were rendered by a teammate in Blender. Feel free to explore the interface using the interactive feature below (press the power button to start).
Our final simulator e-bike prototype uses a structure modified from original safety-focused e-bike. The main screen uses our digital interface, and an accompanying phone app was designed by a teammate using Figma. Inspired by Ford’s history of horse-themed branding and the small size of a bike compared to a car, we named our e-bike the Ford Pony.